Example application that deploys a static website into the cloud

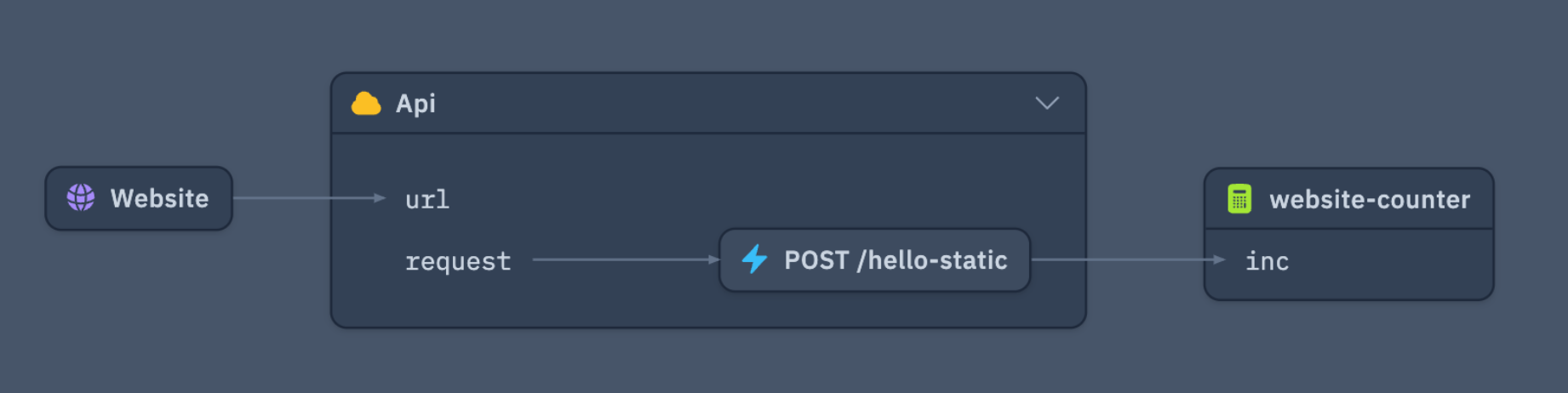
This example application deploys a static website to the cloud using a website resource. Additionally, it includes an API resource featuring a /hello-static POST endpoint.
The deployed website shows a button which makes a POST request to the API to increment a counter value.
INFO
The /hello-static POST endpoint in this example returns an inflight function. This is runtime code. When a request is received at this endpoint, the inflight code is executed.
1bring cloud; 2bring util; 3bring http; 4bring expect; 5 6let website = new cloud.Website( 7 path: "./static", 8); 9 10let api = new cloud.Api({ 11 cors: true, 12 corsOptions: { 13 allowHeaders: ["*"], 14 allowMethods: [http.HttpMethod.POST], 15 }, 16}); 17website.addJson("config.json", { api: api.url }); 18 19let counter = new cloud.Counter() as "website-counter"; 20 21api.post("/hello-static", inflight (request) => { 22 return { 23 status: 200, 24 headers: { 25 "Content-Type" => "text/html", 26 "Access-Control-Allow-Origin" => "*", 27 }, 28 body: "<div id=\"hello\" class=\"mt-4\">Hello {counter.inc()}</div>", 29 }; 30}); 31